はじめに
こんにちはミナミ73です!
前回はNext.jsの環境構築まで行いました。
今回はopenAIのAPIキーを設定方法について解説します。(環境構築って大変ですね・・・)
あいかわらず初心者なのであしからず・・・・
筆者の環境
・OS:Windows11
・CPU:Ryzen9 3900X
・エディタ:VScode
・Next.jsではapp router使ってます
OpenAIのAPIを使う
OpenAIのAPIキーの発行
まずはOpenAIに登録する必要があります。
こちらからサイトにアクセスして、Log inをクリック

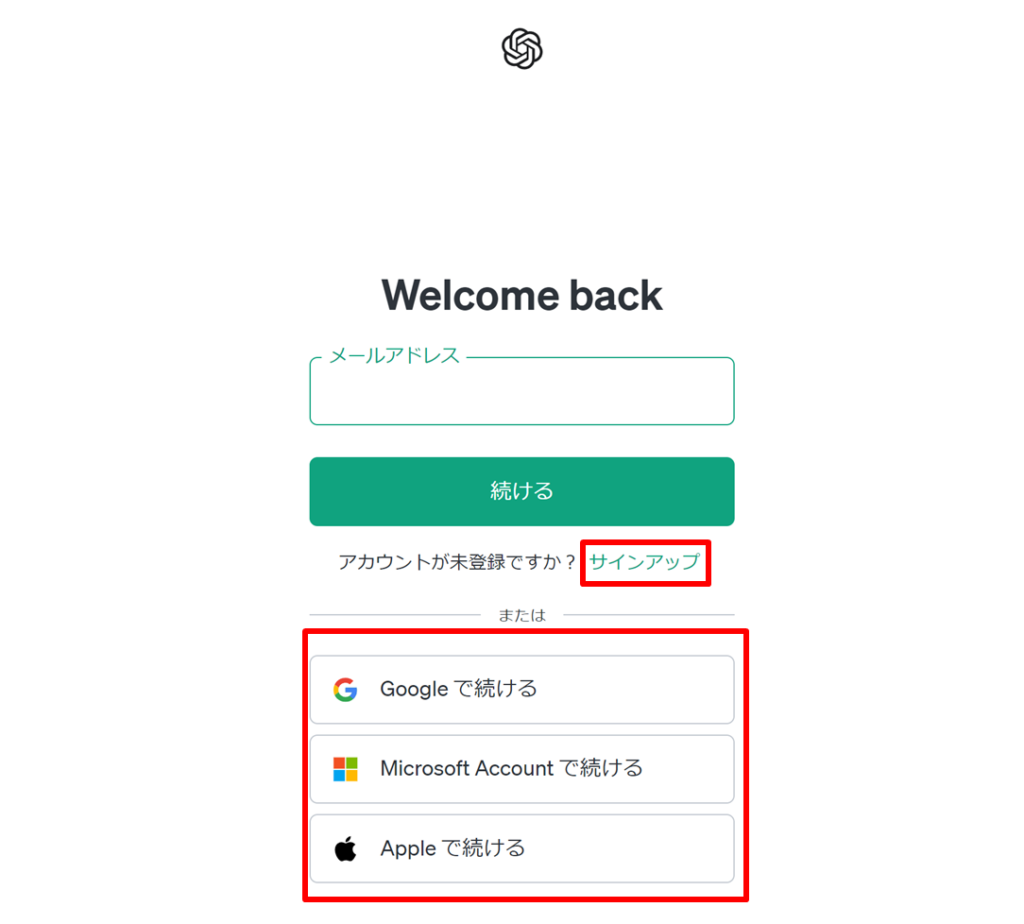
ここでサインアップ、もしくはGoogleなどのアカウントでログインしてください。

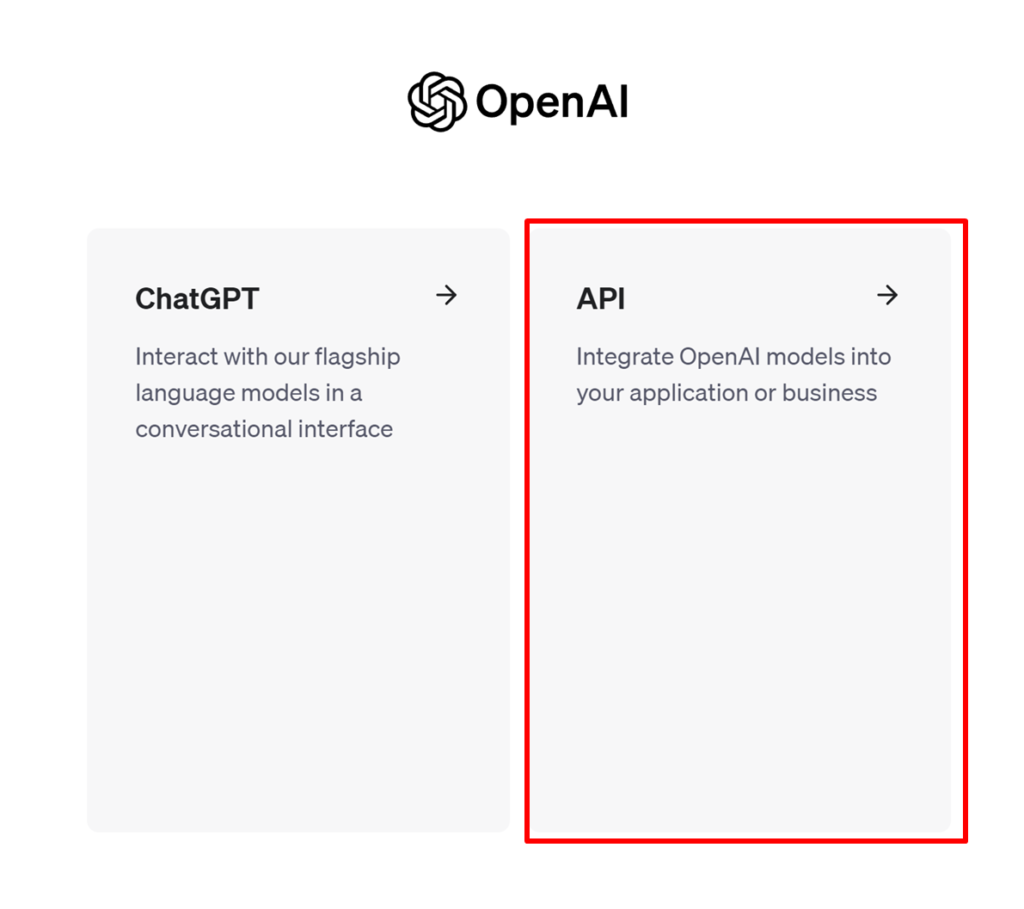
サインアップもしくは、ログインできたらAPIのページに移動します。

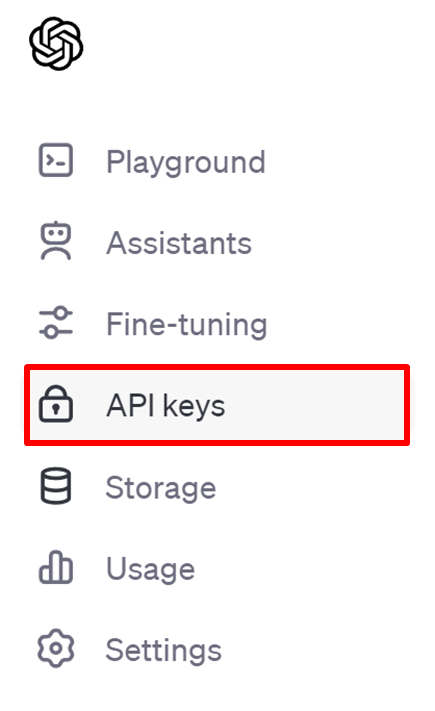
左側のメニューでAPI keysを選択

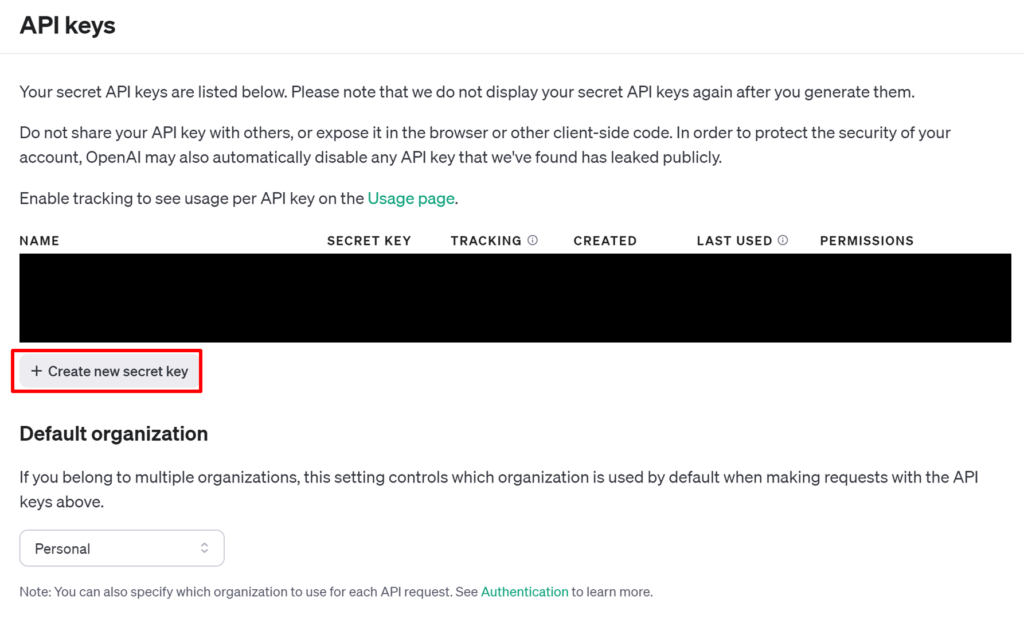
この画面でAPI keyの設定を行います。
ここでCreate new secret keyをクリック
(画像ではすでに発行済みのAPI keyを隠しております)

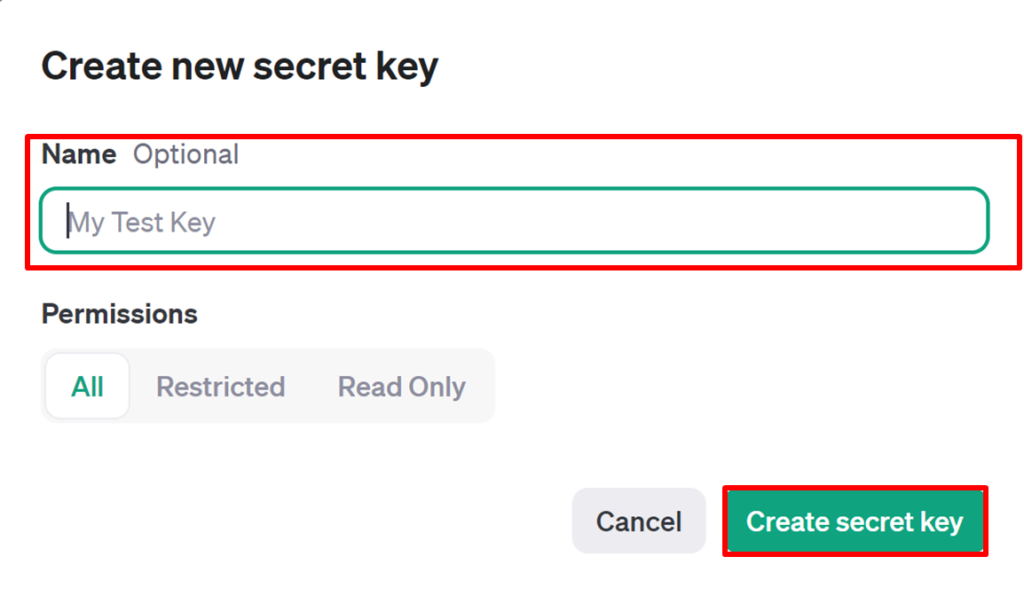
Nameに好きな名前を入れて、Create secret keyをクリックします。
ここはわかりやすい名前で大丈夫です。

人間か確認されたら人間であることを証明してください。
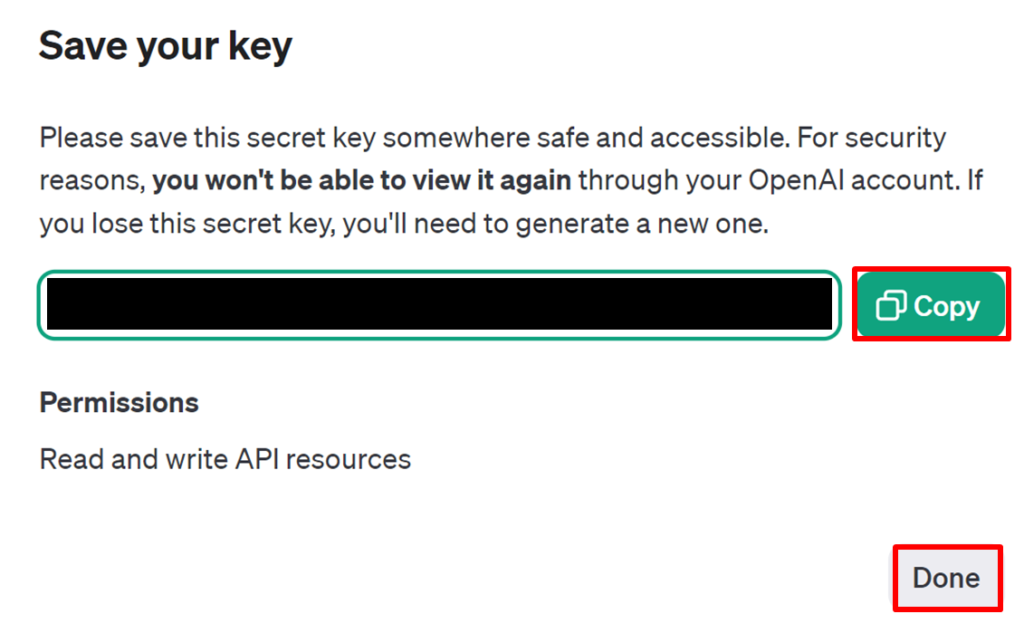
これでAPI keyを発行完了です!
注意:ここで必ずAPI keyをコピーしてください。再度表示させることはできません。
コピーができたらDoneを押して閉じてください。

APIの使用量支払い
openAIに登録すると多少の無料枠がついてきます。(私の時は18$でした)
無料枠がなくなった後はプリペイドカードのように先にお金を入れておく必要があります。
その設定方法をざっくり説明します。
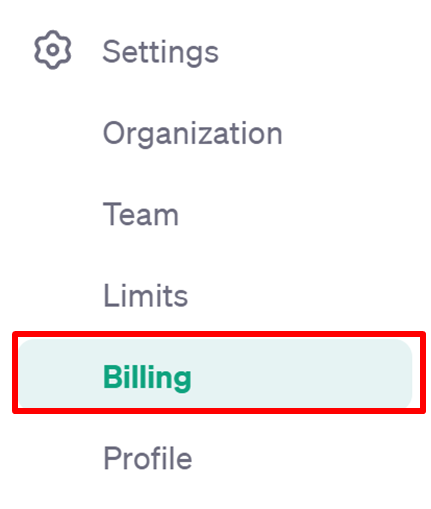
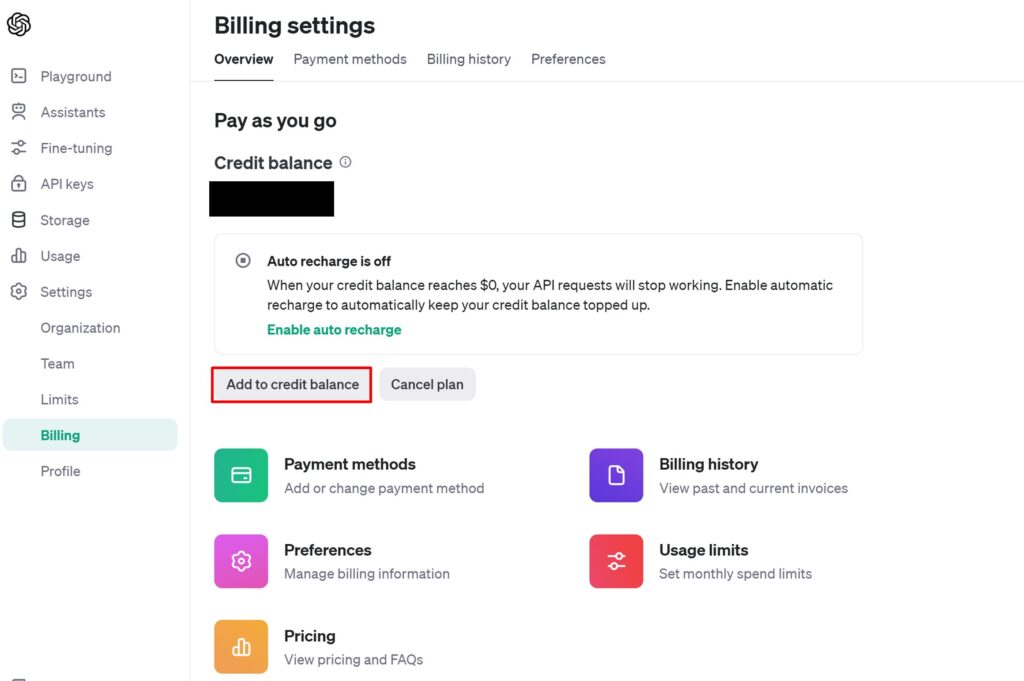
左のメニューの歯車マーク>Billingを選択

Add to credit balanceを選択
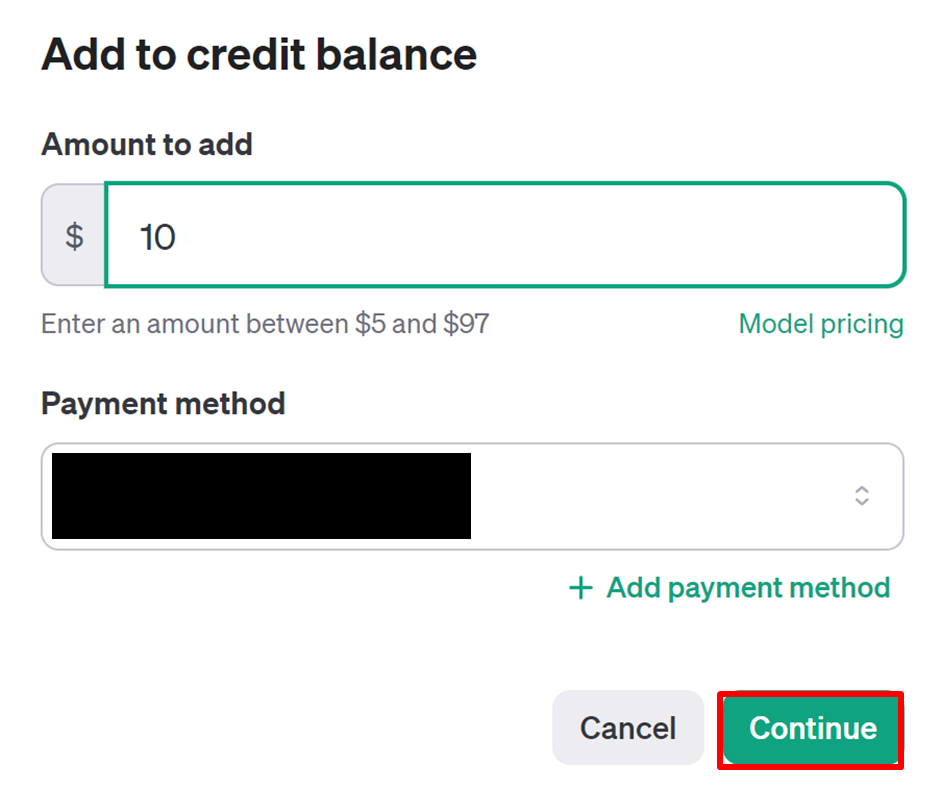
「Individual」か「Company」の選択が出てきたら、個人の型はIndivisual、会社で登録する方はCompanyを選択してください。

購入する金額を入力してクレジットカードを選択してContinueでOK!
クレジットカード情報を登録していない方は登録してください。
テストで使用するためであれば5$もあれば十分かと思います。
1000トークン0.002$とかその水準で、日本語の場合、1文字1トークンくらいの水準(正確ではありませんが大体・・・)なので、1000文字で0.3円くらいと思ってもらえれば大丈夫です。
(ただし、入力も出力も含めてなので注意)

APIキーの設定
次はNext.jsで使うために環境変数としてAPIキーを登録します。
前回作成したプロジェクトを開いて下さい。
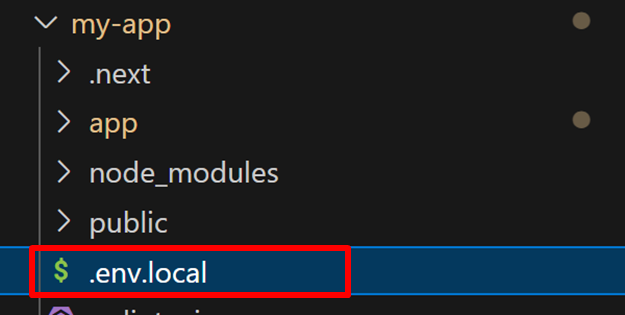
作成したNext.jsのプロジェクトのルートディレクトリ(package.jsonなどと同じ階層)に「.env.local」というファイルを作成します。

このファイルに以下の文を書きます。
OPENAI_API_KEY=sk-xxxx //sk-xxxは先ほど取得したAPI keyOPENAI_API_KEYは好きな名前で大丈夫です。変数として後ほど使います。
これで準備は完了です。
簡単に解説
Next.jsで.env.localに変数を設定すると自動的にprocess.envに読み込まれるようになっています。
今回でいうとこの環境変数を使うには、process.env.OPENAI_API_KEYと指定してあげるだけで使用できます。
さいごに
ということで今回はここまで
今回はopenAIの登録から、環境変数の設定まで解説しました。
私はopenAIに登録してからしばらくAPIは使っていなかったので、無料枠の期限を切らしてしまいました(泣)
登録したら早めにAPIを試してみることをお勧めします。
次回は実際にプログラムを書いていきます。
やっと本題といった感じですね・・・・
では!






コメント