はじめに
こんにちはミナミ73です!
先日に引き続き、Next.jsでのAI会話アプリの開発を進めていきます。
前回はNode.jsのインストールをしたので、今回はNext.jsのインストールを行います。
app routerで構築していきます。
相変わらず初心者なのでご容赦ください・・・
筆者の環境
・OS:Windows11
・CPU:Ryzen9 3900X
・エディタ:VScode
Next.jsの環境構築
Next.jsのインストール
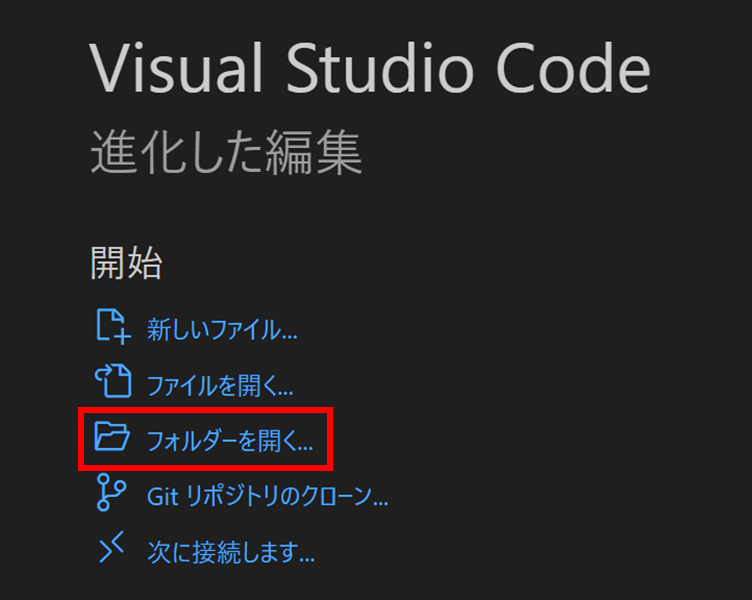
VisualStudioCodeでプロジェクトを作成したいフォルダを開く

ターミナルで以下のコマンドを打ちます
npx create-next-app@latestいくつか質問されるので基本デフォルトで進んでいけばOKです!
一応ひとつずつ簡単に説明していきますが、不要な方は飛ばしてください。
まずはプロジェクト名を設定、ここは好きな名前を付けましょう
? What is your project named? » my-app次にTypesctiptを使うか否かの選択、私は一旦そのままTypescriptです。
エンターで進めます。
? Would you like to use TypeScript? » No / Yes次はESLintを入れるか否か。
ESLintとはTypescriptの構文エラーなどをチェックするツール。
デフォルトはYesなのでいったんそのままEnterでOK
? Would you like to use ESLint? » No / Yes次はTailwind CSSを入れるか否か。
TailwindCSSとはCSSのフレームワークのことで、class名を指定するだけでそのスタイルが適用されるようなものになっています。
背景を白くする場合はclass=”bg-white”と指定するだけでできます。
これも便利なので入れておきましょう。
? Would you like to use Tailwind CSS? » No / Yesプロジェクト直下にsrcというフォルダを作るか否か。
これはある程度の大規模プロジェクトになった際にソースコードを分けておくために使われる(らしいです・・・・)
プログラムを置く場所がプロジェクト直下でも、src配下でも動くよというもの。
一旦テストプロジェクトということでそのままNoを選択。
? Would you like to use `src/` directory? » No / Yes次がNext.js13.4から対応したapp routerという機能になります。
今まではpagesというフォルダ配下にルーティングされていたのが、appフォルダのpages.tsxにルーティングされるようになりました。
その他にもお作法がいろいろ変わっているのですが、特にこだわりがない場合はapp routerを使いましょう。(Next.jsさんもrecommendedと書いているくらいなので・・・)
? Would you like to use App Router? (recommended) » No / Yes次はインポートエイリアスの設定です。
モジュールを相対パスでインポートすると../../が沢山になったりなど、可読性が下がります。
そこで「srcフォルダは@ですよ」みたいな決めごとをしておいて、@/xxx/xxxみたいに書くための設定です。
ここは後からでも変えられるので一旦そのままNoで進みます。
? Would you like to customize the default import alias (@/*)? » No / Yes最終的にこんな感じになりました。
√ What is your project named? ... my-app
√ Would you like to use TypeScript? ... No / Yes
√ Would you like to use ESLint? ... No / Yes
√ Would you like to use Tailwind CSS? ... No / Yes
√ Would you like to use `src/` directory? ... No / Yes
√ Would you like to use App Router? (recommended) ... No / Yes
√ Would you like to customize the default import alias (@/*)? ... No / Yesあとは少し待ってSuccess!と出たら完了です。
これでNex.jsの基本的な環境ができあがります。
Success! Created my-app at C:\xxxxxOpen Aiのモジュールインストール
次にopen aiのモジュールをインストールします。
まずは先ほど作成したプロジェクトに移動します。
cd my-app移動したら、以下のコマンドを打ちます。
npm install ai openaiあとは少し待てばインストールの完了です。
my-app配下にあるpackage.jsonのdependenciesに以下のような文言が追加されているかと思います。
"dependencies": {
"ai": "^2.2.35",
"openai": "^4.28.0",
},このpackage.jsonで依存関係の管理をしています。
ここに追加されていればOKです。
Next.jsの実行
ここまで出来たら基本的な環境構築は完了です。
実際に動かしてみましょう!
VScodeのターミナルで以下のコマンドを打ってください。
npm run devこれは開発モードで実行するというコマンドになります。
実際に完成品を動かす際には、「npm run build」→「npm run start」という順番で動かします。
話を戻しまして、npm run devを動かしたら、ローカルホストでプログラムが実行されます。
以下のURLにアクセスしてみてください。
http://localhost:3000/
ここにアクセスしていただくと

こんな画面が出るかと思います。
これが今環境構築していただいたプログラムの実行結果になります。
プログラムの編集
npm run devの場合、プログラムの変更をリアルタイムで反映してくれるので、それも確かめてみましょう。
「http://localhost:3000/」のページを開いたまま進めましょう。
エディタで「my-app(プロジェクト名)>app>pages.tsx」を開いてください。
ここの6行目に適当な文字列を追加して保存します。
import Image from "next/image";
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
Hello World //ここを追加保存したら先ほどの「http://localhost:3000/」のページをもう一度見てみてください。(ページを更新する必要はありません。)
すると

こんな感じでHello Worldが反映されているのがわかります。
これで基本的な動作確認は完了です。
さいごに
最後まで読んでいただきありがとうございます。
思ったより長くなってしまいましたので、今回はここまでにします。
Next.jsを初めて触って、リアルタイムに画面が変わることを知った時はなかなか感動しました。
しかもセットアップはコマンド打つだけという手軽さ・・・・
これは流行りそうですね
それとももっと手軽なローコードやノーコードが流行るんですかね・・・?
なんにしろ今後の発展に期待です!
次回はchatGPTのAPIキーの取得方法と、その設定方法について解説します。
では!
参考
マルチ画像チャットアプリを作る
eslintについて
Tailwind CSSとは?ユーティリティファーストの意味や使うメリットをくわしく解説!
【入門】Next.js 13.4の新機能”App Router”の使い方
Next.js で @, ~ などの aliasを使用して、相対パスではなく絶対パスでModuleを楽にimportできるようにする方法





コメント