はじめに
どうもミナミ73です!
噂に聞くところによると、Next.jsというフレームワークが流行っているとのことで・・・
つい2週間前からNext.jsを触りはじめ、それっぽいサイトが出来上がったので、備忘録もかねてやり方を記載します。
(ド初心者なので間違ったこと言っていたら教えてください・・・)
それではNext.jsを使って簡単なAI会話アプリを作っていきたいと思います。
第一回は環境構築(Node.jsのインストール)です。
簡単にですが、私の環境は以下です。
・OS:Windows11
・CPU:Ryzen9 3900X
・エディタ:VScode
Node.jsのインストール
そもそもNode.jsとは
ざっくりですが・・・
Node.jsとはバックエンド側でもjavascriptを使えるようしたよ!という実行環境のことです。
javascriptはもともとフロントエンドで使われる言語でしたが、それをバックエンドでも使いたいというところからできたものです。
実際今はフロントエンドでも使われているので正確ではないのですが・・・
詳しく知りたい方はこちらのサイトなど参考にしてください。
既存環境の確認
まずはローカルの環境にNode.jsを入れます。
既に入っている方はそのまま次に進んでください。
Node.jsが入っているかの確認はコマンドで「node -v」を打つことで確認できます。
バージョンが出てきたらすでに入っています。
node -vNode.jsのダウンロード
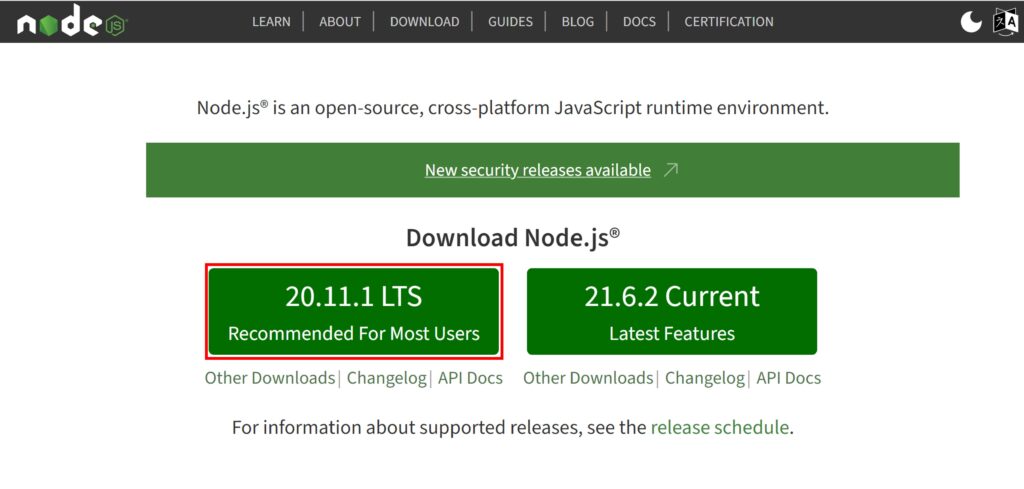
公式サイトからインストーラーをダウンロードします。
LTS(Long Time Support)は所謂安定板のことです。
とりあえずこちらをダウンロードしておきましょう。

インストーラがダウンロードできたらダブルクリックで起動

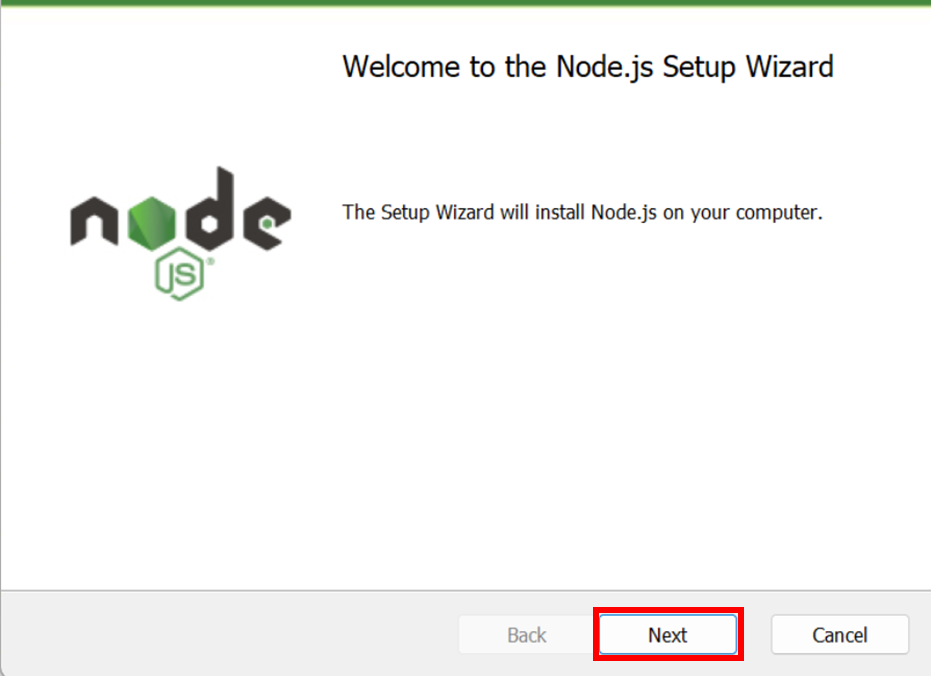
起動したら基本は次へでOK

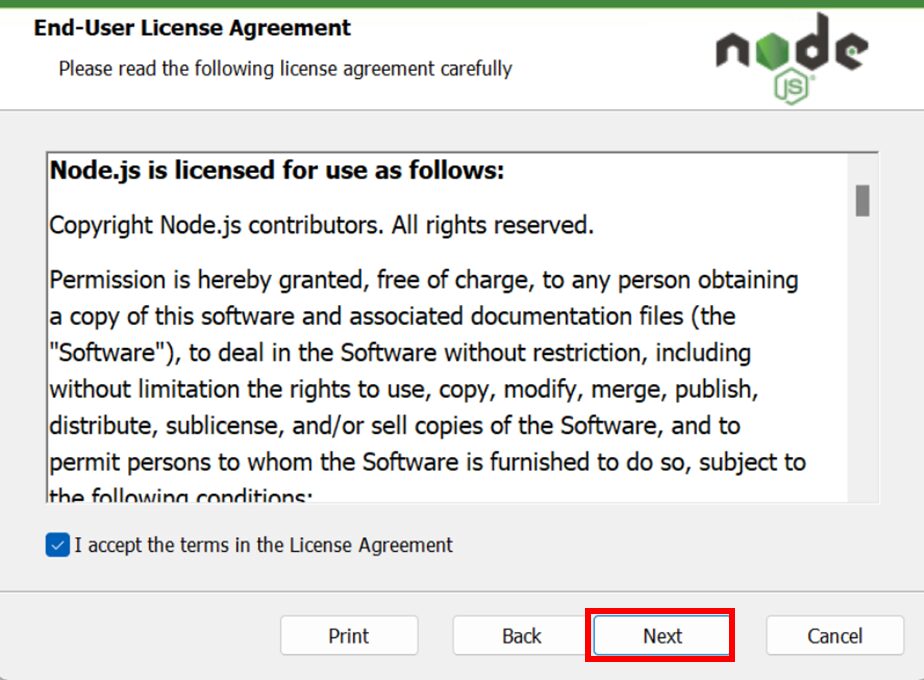
利用規約に同意して次へ

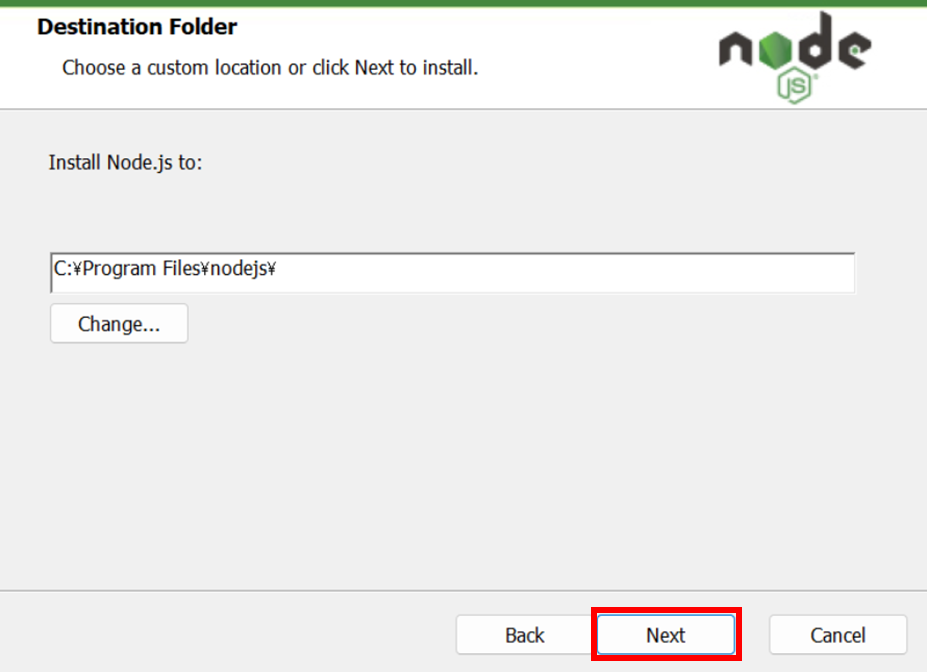
保存場所を指定(デフォルトでOK)

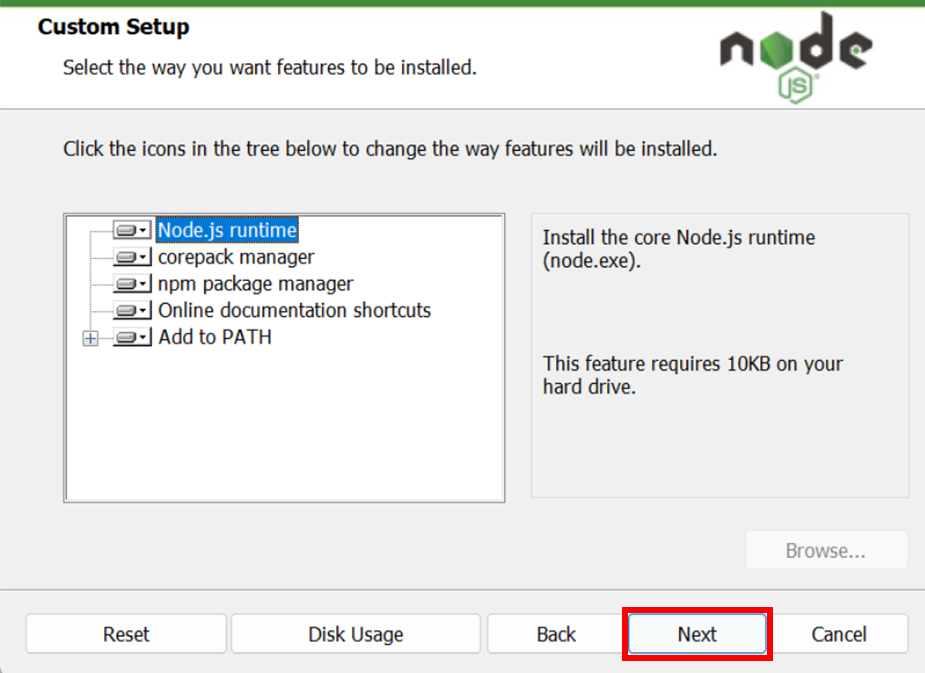
そのまま次に進めば、npm(Node Package Manager)というパッケージ管理ソフトも入れてくれる
これは今後も使うので必須です

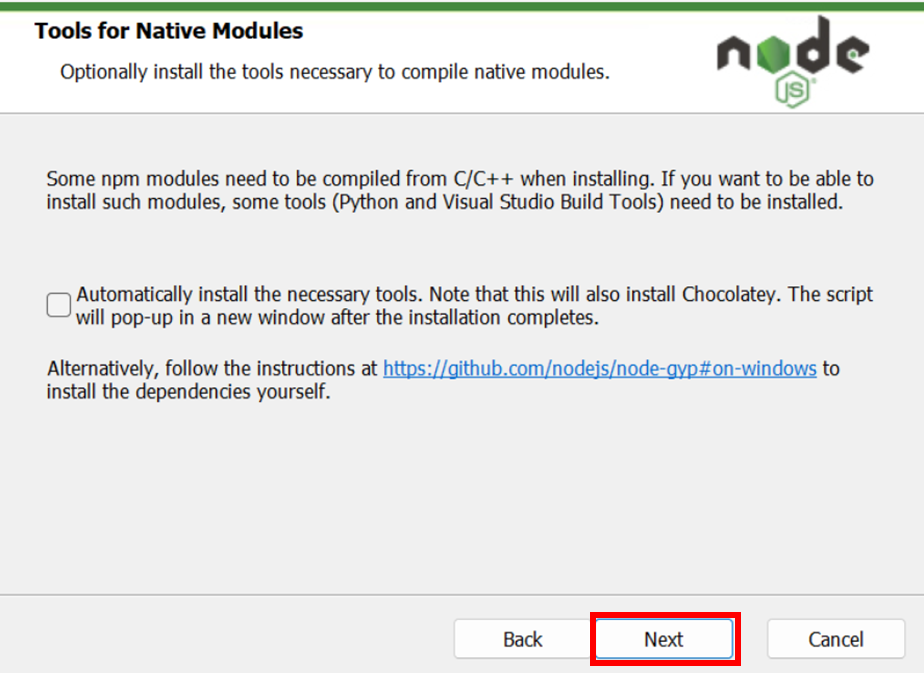
次の画面は他に必要なライブラリ入れますか?という意味なのでいったんはチェックをつけなくてOKです。
必要になったらnpmを使って入れましょう。

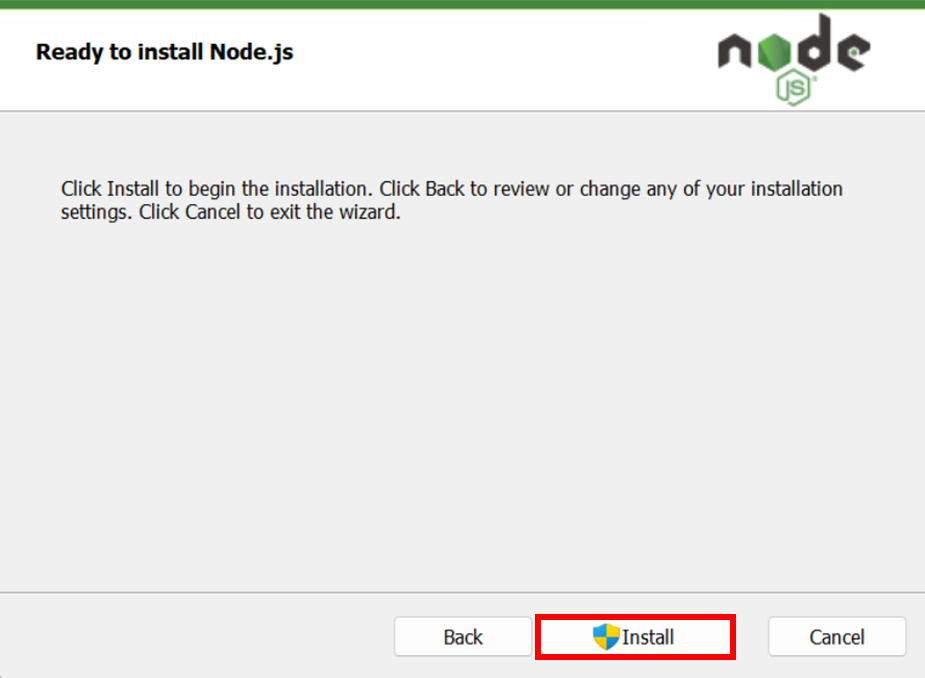
あとはインストールして完了

インストールが完了したらちゃんとインストールされているか確認しましょう
コマンドプロンプトからNode.jsとnpmのバージョンを確認します。
node -vv20.11.1と何かしらバージョンが出たらインストール成功です。
npm -vv10.2.4こちらもバージョンが出たらOK
最後に
最後まで読んでくださりありがとうございます。
中途半端に環境が入ったりしていなければ(重要)、ここまではスムーズにいくかと思います。
私は中途半端に環境があったせいでここが一番苦戦しました・・・・
次回から実際にNext.jsに触れていきますのでお楽しみしに






コメント